saba garden
overview
Technology creates efficiency and allows life to move very quickly, but generally does not create time and space necessary for reflection. As such, this installation, developed in collaboration with Isha Kanu, is centered around an act of deliberation, exploring how technology can further humanist goals. There's a Japanese term called Saba, which means "the grains of rice offered to hungry ghosts at the beginning of each meal." Users are directed to unravel a slip of paper, spend a moment writing a response and reroll it in order to feed it to our “hungry ghost.”
ideation
We began the ideation process knowing the main interaction would involve feeding a ghost metaphorical grains of rice. From there, we outlined a user journey, which affirmed our design goals of wanting the interaction to feel tactile and slow. Paper seemed like a reasonable material to approximate our rice, as the process of rolling and unrolling felt satisfying and time consuming enough. Our major concern at this point was whether users would feel compelled to handwrite a response and so we aimed to setup a prototype to test our design.
process
Ghost Model
In order to test our design, we sketched out several possible ghost designs before settling on a traditional Halloween-style that we then 3D printed. We considered emulating the look of Dōsojin (Japanese roadside deities), as it fell in line with our theme of offerings. However, those designs were less recognizable as ghosts, which was the main throughline we were trying to preserve.
Prompts and Paper
To determine the ideal paper size we cut strips of various lengths and widths before rolling, unraveling and rerolling each. After some deliberation we found that 3.5" x 0.5" was an ideal size, as it felt small enough to emulate rice while leaving enough room to easily unravel the paper and write a response on it.
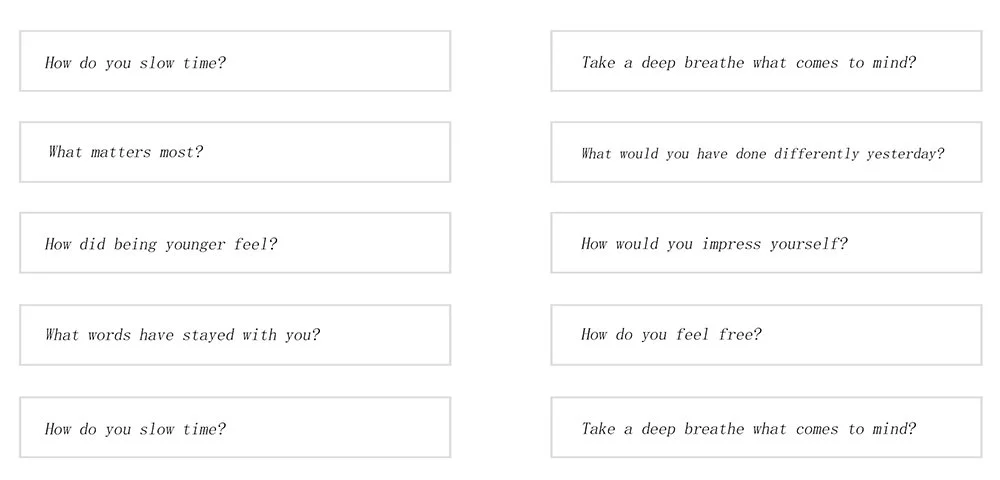
Once the paper lengths had be decided we sent out a small-scale survey regarding prompt ideas. The aim of the prompts was to inspire reflection either by drawing attention to how one feels or where one focuses their attention. In relation to the project as a whole, reading and responding to the prompt is meant to highlight the speed at which we move through the day, often accelerated by our interactions with technology. By handwriting our thoughts on a piece of paper, we might find some reprieve from those daily pressures of time. Using the survey responses, we adjusted some questions and printed out several slips, seen below.
user testing
With the major components assembled for a prototype, we conducted an initial test over the course of four days in the ATLAS building lobby. While observing the installation for the first four hours, we found that there was an approximately 13% interaction rate and that those who remained in the lobby afterwards were far more likely to interact than those simply passing by. This suggests that, ironically, having the time to pause at the installation was the determining factor as to whether one would interact with it. To alleviate this tension we felt there were a few tweaks we could make for the final design.
final iteration
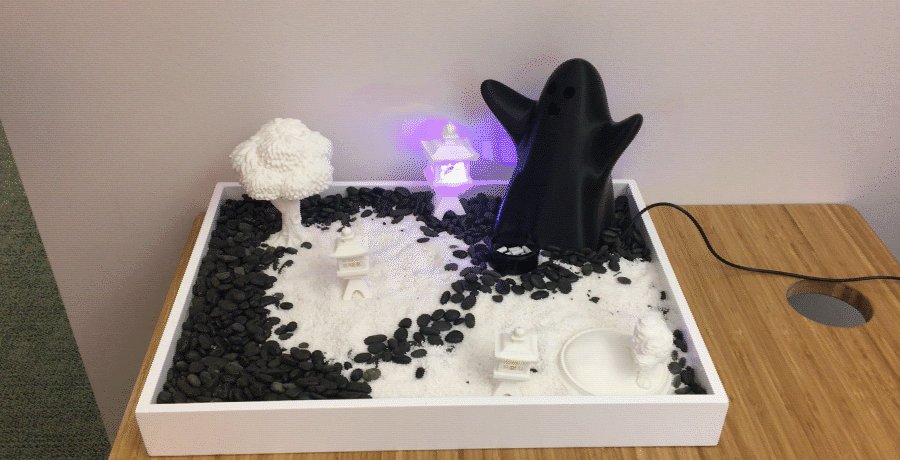
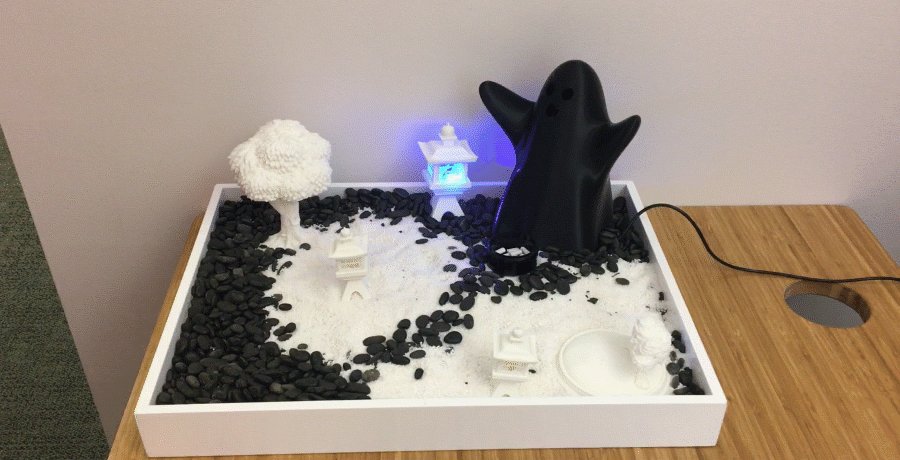
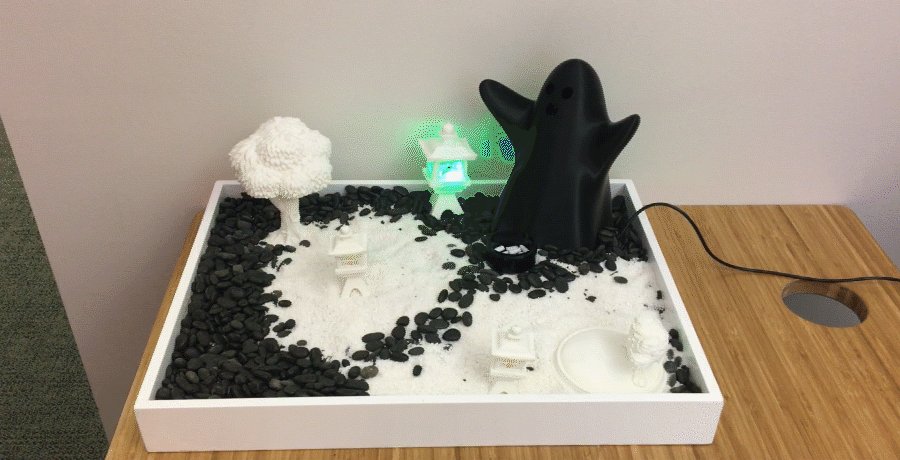
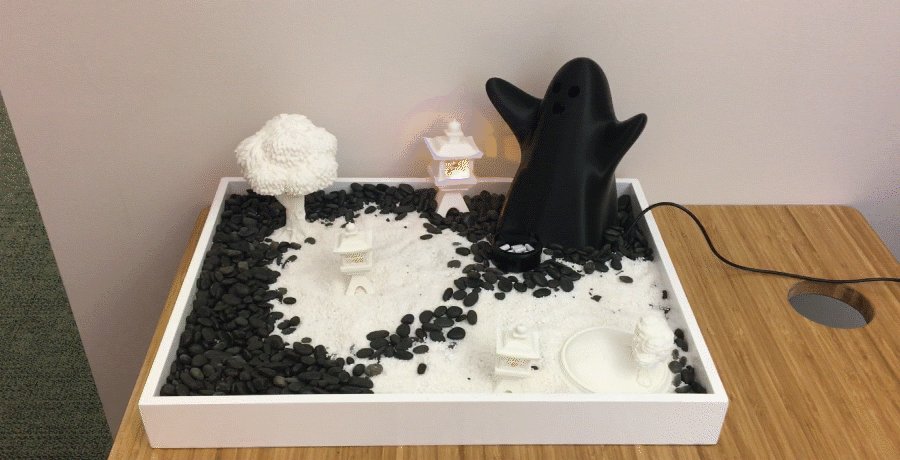
First, we felt the prototype didn’t stand out enough in its environment, so many who passed by were unlikely to see it. To compensate, we wanted to design an environment for the ghost, which would differentiate it from its surroundings as something interactable. Since the ghost was made from black material, we thought a white scene would be a nice visual contrast. Secondly, we felt the interaction itself didn’t provide enough feedback when done correctly and a simple light mechanism could fix this, while also adding further visual interest.
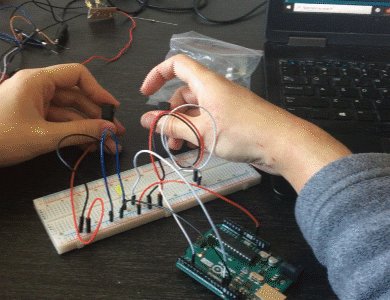
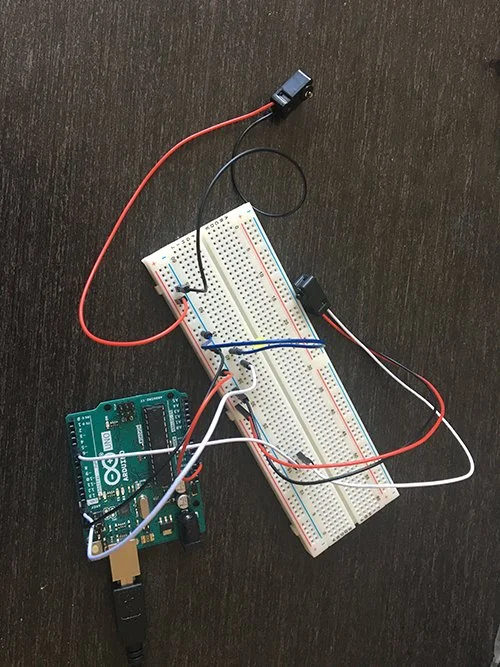
We decided to use an IR breakbeam sensor to detect the papers being inserted into the ghosts mouth as the trigger for changing the light’s colors. However, because the beam was so thin, there was no ideal placement inside the ghost’s mouth that would guarantee it triggered each time. If we were to develop the project further, it’s likely we would opt for another method of detecting interaction.